

クライアントからの依頼で、縦長HPに現在地を表示させるナビゲーションを実装したいとのご要望。
調べてみると「プログレスバー」というのですね。
大体はページの読込とかで進捗状況を何パーセントとか、バーで表示するものですが、スクロール量に応じて現在地を表示してくれるjQueryプラグインありましたよ。
ってことでご紹介です。
Contents
まずは、デモをご覧ください。
実装はとっても簡単。
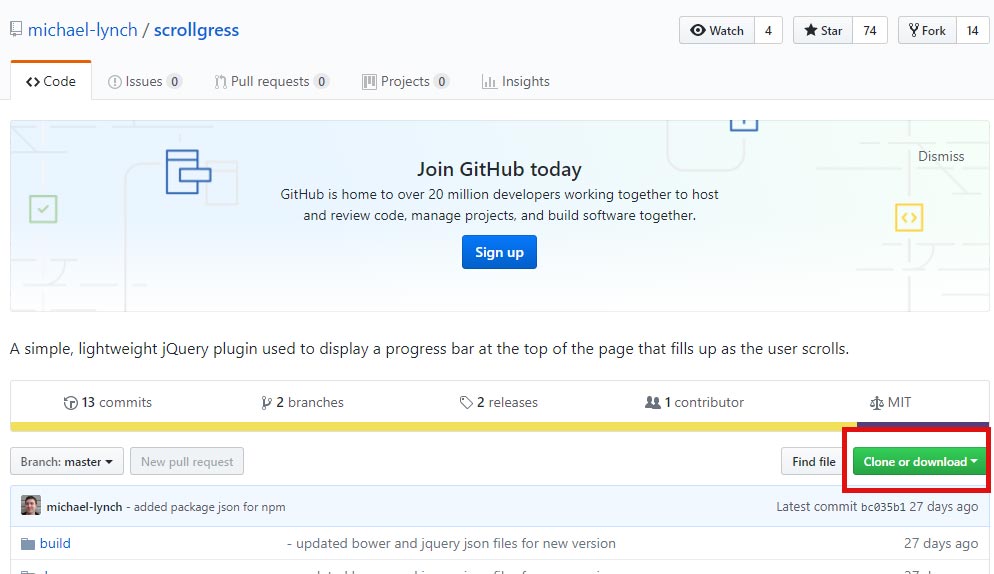
下記からダウンロードします。
https://github.com/michael-lynch/scrollgress

右側にある緑の【Clone or download】をクリックすると現れる、【Download ZIP】でZIPファイルをダウンロードします。
ダウンロードしてきたZIPファイルから、scrollgress.jsだけを実装します。
記述も簡単です。
もちろん、scrollgress.jsの前にjQueryも読み込みます。
今回は、jQueryのCDNを利用しています。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="scrollgress.js"></script>
<script>
$(function() {
$('body').scrollgress();
});
</script>
これで、ページの上部にプログレスバーが実装されたと思います。
オプション設定では「高さ」と「色」と「Scrollgress起動時のコールバック」を指定することができます。
例としては
$(function() {
$('body').scrollgress({
height: '10px',
color: '#990000',
success: function() {
console.log('Scrollgress has been initiated.');
}
});
});
という感じですね。
参考サイト
でも、これだけだと思ったようにデザインができないと思います。
デモではページの下に実装していましたが、そちらも簡単に変更ができます。
エディターでscrollgress.jsを少し調整するだけです。
60行目あたりにcssの調整部分がありますので、上ではなく下にしたい場合には、
top: '0',
の部分を
bottom: '0',
にするだけです。
ちなみに、デモではプログレスバーの先端を少し大きな●にしています。
こちらは、cssの疑似要素で調整しています。
.scrollgress__progressにposition: relative;を適用、そのafter要素として
.scrollgress__progress:after {
content:'';
background-color:#32a1ff;
height: 15px;
width: 15px;
position: absolute;
right: 0;
bottom: -5px;
border-radius: 50%;
}
という感じです。
やりようはいくらでもありそうですね。
ということで今回は簡単に現在地をプログレスバーで表示できるjQueryプラグインScrollgressのご紹介でございました。