何故教えてくれなかったの?WEBデザイナーになって初めて知った神ツール

私は職業訓練を経てWEBデザイナーになったのですが、職業訓練の時に教えてもらっていたらもっとスキルアップ出来たんじゃないかという、仕事効率を段違いにレベルアップさせるソフトや機能をご紹介します。
ブラウザでcss調整ができる!?デベロッパーツール
ホントに何故これを教えてくれなかったのか。。。
実務ではかなりお世話になるのがこれです。
ブラウザを開いて、12キーを押すと表示されます。
何がスゴイって、ブラウザ上で、cssの調整ができるんです。
ブラウザでcssでデザイン調整して、コピーしてスタイルシートに貼り付ける。
といったことが可能です。
これは使わない手はないでしょう。
実際、コーディングの際は毎回利用します。
クローム、IE、Edge、firefoxなど、ほとんどの主要ブラウザで利用できます。
今のWEB制作の現場はレスポンシブ対応が必須だと思います。
WEBデベロッパーツールはスマホ表示画面の調整にも使えるので最高です。
クロームの場合は、左上に□に矢印のマークをクリックすると、直観的にどの部分を検証したいのか選択できます。
その右側のアイコンは、スマホやタブレットの表示で調整できるようになるボタンです。
firefoxの場合は、【fireBUG】というアドオンを入れると便利に使えます。
【fireBUG】
https://addons.mozilla.org/ja/firefox/addon/firebug/
WEB系の職業訓練を開催している会社の担当者さん。
実務でかなりお世話になるツールですので、この記事をご覧になったら少しだけでも紹介してあげてください!
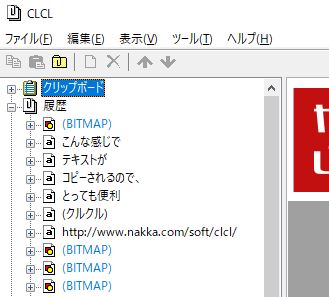
CLCL/超作業効率化コピペツール
http://www.nakka.com/soft/clcl/
コピーしたテキスト、何度も使うってことありませんか?
CLCL(クルクルと読みます)は、そんな時にとても役に立つツールです。
インストールしておけば、任意のショートカットキーで以前にコピーしたテキストを表示してくれます。
(私は、Alt+Cで表示されるようにしていま)
何度もコピーし直す必要がないのです。

↑こんな感じで、コピーしたテキストや画像の履歴が表示されます。
クリックすると貼付(ペースト)されます。
これ、神ツールですので、最初に入れといた方がいいです。
作業効率が段違いです。
あと、よく使うものは登録しておくことができます。
私は、よく使うコードや、自分のメアド(複数あるので)、装飾テキスト、定型文なんかを登録してます。
もちろん、WEBデザイナーじゃなくてもかなり便利なツールです。
ライターさんとかも必須ですね。
ということで、今回はWEBデザインの職業訓練の時に教えてほしかったツールを紹介しました。
まだまだありそうですが、思い出したら随時更新していきたいと思います。
では。
