
2017年8月4日

今回はコピペで簡単に使えるタブ切り替えをご紹介します。
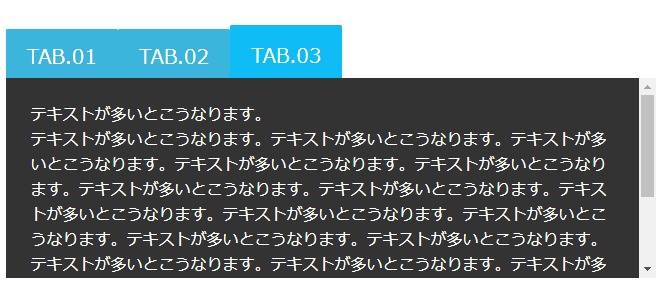
まずはデモをご覧ください。
JavaScriptやJquery等を使わずにcssで実装しています。
下記がコードです。
<ul class="tabs" role="tablist">
<li>
<input type="radio" name="tabs" id="tab1" checked />
<label for="tab1"
role="tab"
aria-selected="true"
aria-controls="panel1"
tabindex="0">TAB.01</label>
<div id="tab-content1"
class="tab-content"
role="tabpanel"
aria-labelledby="description"
aria-hidden="false">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab2" />
<label for="tab2"
role="tab"
aria-selected="false"
aria-controls="panel2"
tabindex="0">TAB.02</label>
<div id="tab-content2"
class="tab-content"
role="tabpanel"
aria-labelledby="specification"
aria-hidden="true">
<p>そしてテキストが変わります。</p>
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab3" />
<label for="tab3"
role="tab"
aria-selected="false"
aria-controls="panel3"
tabindex="0">TAB.03</label>
<div id="tab-content2"
class="tab-content"
role="tabpanel"
aria-labelledby="specification"
aria-hidden="true">
<p>テキストが多いとこうなります。<br>
テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。テキストが多いとこうなります。</p>
</div>
</li>
</ul>
.tabs {
width: 650px;/*ボックスの横幅*/
height: 250px;/*高さを指定しないと下の要素が隠れます*/
float: none;
color: #fff;
list-style: none;
position: relative;
margin: 10px 0 10px;
text-align: left;
}
.tabs li {
float: left;
display: block;
}
.tabs input[type="radio"] {
position: absolute;
top: 0;
left: -9999px;
}
.tabs label {
display: block;
padding: 14px 21px;
border-radius: 2px 2px 0 0;
font-size: 20px;
font-weight: normal;
text-transform: uppercase;
background: #3cb5dc;
cursor: pointer;
position: relative;
top: 4px;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.tabs label:hover {
background: #64cef1;
}
.tabs .tab-content {
z-index: 2;
display: none;
overflow: auto;
width: 100%;
height: 200px;/*ボックスの高さ調整*/
font-size: 16px;
line-height: 25px;
padding: 25px;
position: absolute;
top: 53px;
left: 0;
background: #333;
}
.tabs [id^="tab"]:checked + label {
top: 0;
padding-top: 17px;
background: #0fbcf5;
}
.tabs [id^="tab"]:checked ~ [id^="tab-content"] {
display: block;
}
ネタ元はコチラです。
https://codepen.io/wallaceerick/pen/ojtal
tabsの高さを指定しないと、次の要素が隠れてしまうので、調整してください。